Cela faisait un moment que je n’avais pas publié un tuto sur Blogger mais là c’est au sujet d’une fonctionnalité que j’attendais depuis lo...
Cela faisait un moment que je n’avais pas publié un tuto sur Blogger mais là c’est au sujet d’une fonctionnalité que j’attendais depuis longtemps et qui vient d’être récemment dévoilée sur Bogger Buzz. Ce qui manquait à Blogger notamment, est le système de commentaires qui permet de répondre à un commentaire en affichant la réponse à la suite.
Jusqu’à maintenant, les commentaires sous Blogger s’affichaient les uns à la suite des autres par ordre chronologique. Grande nouvelle donc, Blogger intègre le système de réponse aux commentaires à la Wordpress. Ce sera plus facile de s’y retrouver dans les fils de conversation.
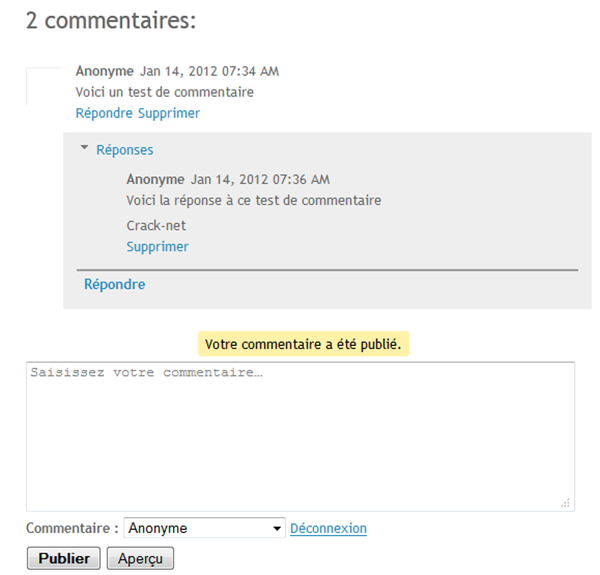
Cela donne un truc qui n’a rien d’extraordinaire mais qui est tout de même très pratique :
On voit le commentaire et les réponses qui s’affichent en dessous.
Comment activer cette fonctionnalité?
Elle est dorénavant active par défaut sur les templates non personnalisés proposés par Blogger. Il faut juste activer l’affichage des commentaires dans l’onglet : Paramètre/commentaires
Il faut également activer l’affichage des commentaires sous les posts :
Comme sur la première copie d’écran, vous verrez apparaitre sous les messages l’option nouvelle “répondre”!
Cela ne fonctionne pas car j’ai un template personnalisé??
Dans ce cas pas de soucis, j’ai découvert une alternative sur le blog de Mohammad Mustafa Ahmedzai, une pointure dans la personnalisation de Blogger et a qui je dois mon nouveau template. Je ne fais que traduire donc son propos.
Il suffit de rechercher dans votre template cette expression :
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
Puis vous la remplacez par :
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
Vous n’aurez plus qu’à éventuellement personnaliser vos CSS pour améliorer l’apparence. Le code CSS en question se situe sous l’expression :
<b:includable id='threaded_comment_css'>
Surtout pensez à sauvegarder votre thème avant cette manipulation! On ne sait jamais…
En tout cas je suis ravi que Blogger poursuive sur sa lancée les amélioration de son CMS. Je ne regrette pas le choix de cette plateforme.










Je teste quand même
RépondreSupprimeret ça marche!! ;-)
SupprimerBonjour et merci pour ton blog,
RépondreSupprimerJe n'ai pas très bien compris la solution que t'as donné Soraya sur le fait d'être envoyé en bas de page sur une page commentée..
Je veux bien que tu m'éclaires :)
Merci
@mr_anzai
RépondreSupprimerSalut mr!
La solution de Soraya consiste à masquer la zone de commentaire grâce à un javascript et de ne la voire apparaitre qu'en cliquant sur "commentaires"... C'est ce qu'elle a mis en place sur son blog et qu'elle a appelé caché/masqué. Alors en effet cela fonctionne car les commentaires ne sont pas chargés au moment de l'affichage de la page. Soraya partage le code qu'elle utilise sur son Google Group : https://groups.google.com/forum/?hl=fr#!topic/bloggercode/gay6F8bE6QQ
(il faut faire une demande d'adhésion qu'elle valide rapidement)
Pour ma part, sachant que ce bug va je l'espère être corrigé par Google bientôt, je ne souhaite pas mettre en œuvre une telle modification même si elle est facilement réversible (suffira de supprimer le code).
@Crack-net
RépondreSupprimerMerci pour ta réponse ! Je vais laisser tel quel pour le moment, en espérant que Blogger corrige ça rapidement ;)
Bonjour,
RépondreSupprimerJ'ai ce texte
Est-ce que jze supprime tout est remplace pour celui que vous indiquez ?
Merci
Denis
@MOREAU Denis Ce texte ? Lequel?
RépondreSupprimer